

A smart keyword (also known as bookmark keyword, or keymark for short) is a special kind of bookmark that replaces a special sequence, %s, in the bookmark location field (URL) with the text entered after the keyword in the address bar. This article shows step by step how to create your own smart keywords. It also explains how you can import several useful smart keywords from a file given.
Mozilla Firefox already comes with several predefined bookmark keywords. Try typing:
google john bokmain the address bar and you will notice that the contents of the address bar is replaced with:
http://www.google.com/search?q=john%20bokmaPressing Ctrl+L sets the input focus to the address bar and selects the entire content. So I often press Ctrl+L and type the smart keyword, and presto.
The Mozilla Firefox predefined smart keywords are at moment of writing:
and are stored as bookmarks in the Quick Searches sub folder.
For creating your own smart keywords there is an easy way, and a (not so) hard way. I start with the hard (manual) way first, because it shows how things are actually stored and might be useful when the easy way gives not the result you desire.
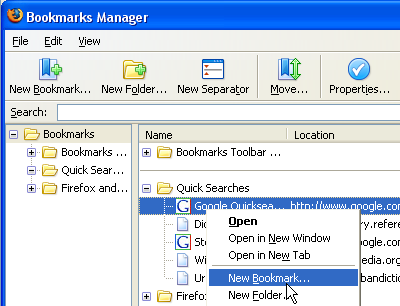
Since a smart keyword is just a bookmark with a keyword, select "Manage Bookmarks..." in the Bookmarks menu. Next, select an existing bookmark in the Quick Searches folder, press the right mouse button (menu), and select "New Bookmark...".

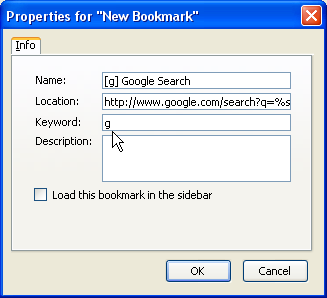
A dialog window pops up. Enter for example the following values:
Note that I put the keyword between square brackets in the name of the bookmark as a reminder since the value of the keyword field is only available via the bookmark's properties.

Now if you type: g john bokma in the address bar you should get similar results as with the google example given earlier. What happens behind the scenes is that Firefox replaces the %s in the location you entered with the part typed after the keyword in the address bar. Note that the part after the keyword is URL encoded, i.e. spaces are replaced with %20.
The following table shows some smart keyword examples. Note that the %s can appear anywhere in the location, not just at the end.
| keyword | location | description |
|---|---|---|
| g | http://www.google.com/search?q=%s | Google Web search |
| gs | http://www.google.com/search?q=site%3A%s | Google site: |
| gl | http://www.google.com/search?q=link%3A%s | Google link: |
| s | http://scholar.google.com/scholar?q=%s | Google Scholar |
| img | http://images.google.com/images?safe=off&q=%s | Google Images search (1) |
| usenet | http://groups.google.com/groups?q=%s | Google Groups search |
| id | http://groups.google.com/groups?selm=%s&output=gplain | Google Groups search (2) |
| f | http://froogle.google.com/froogle?q=%s&scoring=p | Froogle (3) |
| dict | http://dictionary.reference.com/search?q=%s | Dictionary |
| wiki | http://en.wikipedia.org/wiki/Special:Search?search=%s | Wikipedia |
| cpan | http://search.cpan.org/search?mode=all&query=%s | CPAN |
| fm | http://freshmeat.net/search/?mode=all&q=%s | Freshmeat |
Notes: (1) Safe is turned off, (2) using message id, (3) Price sorted low to high
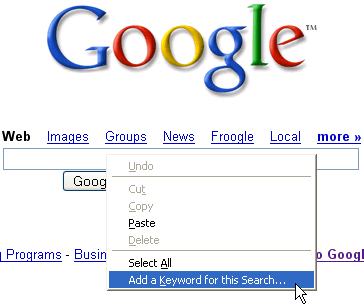
As promised, I'll explain the much easier way to create a smart keyword. Visit a site with a search form, for example Google. Press the right (menu) button inside the search input field, and select "Add a Keyword for this Search...".

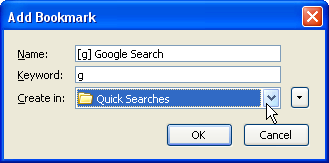
A dialog window appears, and you can fill in similar values as in the manual example except the location (URL) which Firefox has already obtained automatically. Make sure that you change the "Create in:" location to Quick Searches unless you don't mind having the smart keyword bookmarks in another location.

A disadvantage of this method is that fields that are not required for a result, for example because the default is sufficient, are also included which can be a nuisance if you prefer short URLs to hand out to other people. By requesting the properties of the smart keyword bookmark you can remove unwanted fields, for example you can trim:
http://www.google.com/search?q=%s&hl=endown to:
http://www.google.com/search?q=%sAlso, using manual editing you can add fields, like safe=off for Google Images (see table above).
Note: I have to rewrite and update the section below
You can download the above examples and import them into Firefox. After downloading, uncompress the file using for example Winzip or gzip. Since importing this file adds a Keymarks folder to your bookmarks you either have to drag and drop the imported keymarks from the added Keymarks folder or vice versa.
After uncompressing the file, you can edit it to remove or add keymarks, or rename them before importing. Using this file is much faster compared to adding the keymarks one by one using the Bookmarks Manager.
To add the keymarks to your bookmarks, open the Bookmarks Manager. Select the "Import..." option in the File menu of the Bookmarks Manager. Next, select "From File" in the Import Wizard. Browse to the extracted file and select "Open". The keymarks should be imported and ready to use.