Getting started with tumblelog
After you have successfully downloaded and installed either the
Python
version
or Perl
version
of tumblelog a directory has to be created to store your site and
related files. If you have more than one website you probably already
have a sites or similar directory. If not, you probably should
create one to organize your site(s). Inside the sites directory,
create a directory for your tumblelog. For example, I have a tumblelog
at https://plurrrr.com/ so I have a directory
plurrrr.com with a subdirectory htdocs.
With the following command:
mkdir -p sites/example.com/htdocs
all directories in the path are created if they don't exists yet
thanks to the -p (--parents) option, see mkdir: making several
directories at
once.
Next, copy the tumblelog.html HTML5 template file to your site's
directory. I named this file plurrrr.html, after the domain of my
microblog.

Open the renamed HTML5 template file in your favourite editor and
search for SOME SITE. Replace this text with the alternative text
for your website's logo. For example, I use Plurrrr logo.
Next, replace http://example.com/images/site-logo.png with a link to
your site's logo. I use a 512x512 pixels logo for Plurrrr, which is
also used by Twitter in so-called Twitter cards, see below.
I also added a favicon.ico file and an empty robots.txt file to
the htdocs directory. The latter can be created with the following
command:
touch htdocs/robots.txt
Finally, use sass to generate a stylesheet and copy it to the
htdocs directory. Or have sass write it to the htdocs directory
directly. For example:
sass --sourcemap=none -t compressed ~/projects/tumblelog/styles/steel.scss \
~/sites/example.com/htdocs/steel.css
The Input File: Markdown Fortune Cookies
The tumblelog program uses a single file as input to generate the
micro site. There are two kinds of pages: blog pages and stand-alone
pages. The latter can be used to, for example, add an about page and a
subscribe page to your blog. However, those pages are optional.
Moreover, it's even possible to create a site without a blog by using
stand-alone pages only.
Each page consists of one or more articles, separated by a single %
character on a line by itself. Each article can be written using
Markdown. The dialect supported is
CommonMark. However, images immediately
followed by a line of text are handled in a special way, as explained
below.
Separating pages and articles by a percentage character on a line is the same format as used by the Unix fortune cookies file format.
I use the md extension for this file as it is mostly Markdown.
Furthermore, I name it after the domain of my microblog, i.e.
plurrrr.md.
Blog Pages
A blog page starts with the date in ISO 8601 format: year-month-day, for example the 7th of June 2021 becomes: 2021-06-07. This must be followed by a title. I often post several articles on a single day and build a title out of (parts of) the titles of those articles, for example:
2021-06-07 Tumblelog 5.0.0, Walk Through Git, Text as Data, and BSD kqueue
The title is not directly visible on the page itself, but used in the
title element of the HTML page, for navigation purposes, and in the
title of the feed entry for both the RSS and JSON feed.
After the date you can start writing one or more blog articles. If you
write multiple entries on a single day, like me, separate each article
with a % character on a line by itself.
If you have tags enabled each entry must start with a YAML block followed by a level 2 heading. This is explained in more detail below.
Below follows an example with two entries. This is the way I blog at Plurrrr.
2021-06-07 Lorem Ipsum, and At Volutpat Diam
## Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Non sodales neque sodales ut etiam
sit amet nisl purus. Amet consectetur adipiscing elit duis.
%
## At volutpat diam
At volutpat diam ut venenatis tellus in metus vulputate. Semper feugiat nibh
sed pulvinar. Id consectetur purus ut faucibus pulvinar elementum. Suscipit
tellus mauris a diam maecenas sed.
%
With tags enabled a YAML block must precede the level 2 heading of the article, for example:
2021-06-07 Lorem Ipsum, and At Volutpat Diam
---
tags: [latin, 'lorem ipsum']
...
## Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Non sodales neque sodales ut etiam
sit amet nisl purus. Amet consectetur adipiscing elit duis.
%
---
tags: [latin, 'lorem ipsum']
...
## At volutpat diam
At volutpat diam ut venenatis tellus in metus vulputate. Semper feugiat nibh
sed pulvinar. Id consectetur purus ut faucibus pulvinar elementum. Suscipit
tellus mauris a diam maecenas sed.
%
Tags are a combination of lowercase letters and digits and can contain spaces. If a tag contains one or more spaces I put it between single quotes. However, this is just cosmetic. Note that lowercase letters and digits in this are Unicode lowercase letters and digits so many languages are supported.
Each blog article on a given day is an HTML5 article, and hence can
be styled using CSS.
I add new blog posts to the top of the Markdown file, with the earliest day article first, followed by later articles for the same day, if any.

The index page of the blog shows the latest blog entries, the total
number of days shown can be defined using the --days argument and
defaults to 14 days.
Days are also grouped in week overviews using the ISO 8601 week number. At the bottom of each page an Archive section is shown with links to each week overview. Clicking on a week number gives the week overview. Clicking on a year gives the year overview which shows a calendar with week numbers and day numbers as active links if they have blog entries.
Stand-alone Pages
A stand-alone page starts with a line using the following syntax:
@PAGE[LABEL] YYYY-MM-DD TITLE
With:
- PAGE: the name of the HTML file without the
.htmlextension. - LABEL: a label for the page, shown in the right top of the HTML page.
- YYYY-MM-DD: a date stamp, only shown on the page if followed by a
!. - TITLE: an (optional) title.
For example:
@subscribe[subscribe] 2019-10-05 Subscribe
Generates a page subscribe.html with label subscribe,
title Subscribe. The date will not be visible on the page itself,
unless you follow the date immediately by an exclamation mark, for
example:
@subscribe[subscribe] 2019-10-05! Subscribe
The program uses the year of the date to calculate the minimal year for use within the copyright message at the bottom of the page (optional).
I keep stand alone pages to the end of the Markdown file so I can easily jump to them and modify when needed.
Special handling of images followed by text
If an image is immediately followed by a line of text the line of text is considered to be the caption for that image, and semantic HTML is generated for this. For example:

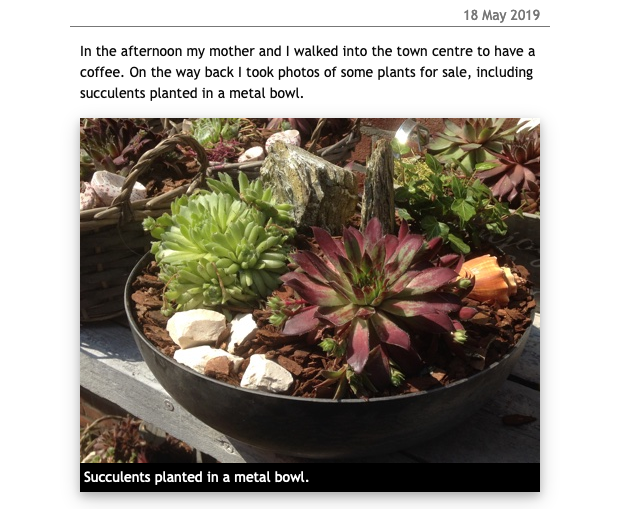
Photo of a cat.
is turned into the following HTML:
<figure>
<img alt="Alt text" src="http://example.com/images/cat.jpg" />
<figcaption>
Photo of a cat.
</figcaption>
</figure>
This makes it possible to style the image and its caption with CSS.
The styles that come with tumblelog show several examples of what is
possible.

figure, img, and figcaption HTML elements using style Happy Cat.
Note: use absolute URLs for images as some feed readers have problems with relative URLs.
Template variables
The Markdown written in the input file is converted to HTML and injected into a HTML template. Several arguments that can be passed on the command line are available to this template. The complete list of template variables is as follows:
title- the title of the page as specified in the entry.year-range- the minimum and maximum year; can be used in a copyright message.label- the label of the page; shown in the right top of the page.css- the name of the CSS file to use with the blog.name- the name of the blog or site.author- the author of the pages.description- a short description of the blog or site.version- the current version oftumblelog.page-url- the absolute URL of the page.rss-feed-url- the absolute URL of the RSS feed.json-feed-url- the absolute URL of the JSON feed.archive- HTML for the archive (links).body- HTML for the entries.
A template variable must be enclosed between a [% and a %], for example:
Copyright [% year-range %] [% author %]
The maximum of the year range is calculated from the current time the
tumblelog program is run. The minimum is determined as follows: if
given on the command line its value is used, otherwise the minimum
year of the date used in blog pages and stand alone pages is used. If
the maximum and minimum are equal, just a single year is used.
Twitter Card and Facebook Sharing support
The HTML template file that comes with tumblelog has support for
Twitter Card and Facebook Sharing. Just create a large logo, for
example I use 512x512 pixels, and add it to the htdocs directory.

For more information, please read Adding Twitter Card and Facebook Sharing Support to Tumblelog.
Updates
I am still working on tumblelog so (small) updates happen now and
then. You can check for updates using the git pull command inside
the tumblelog directory:
cd tumblelog
git pull
The file CHANGELOG.md has information on what has changed and if you
have to modify anything.
If, for example, the template file that comes with tumblelog,
tumblelog.html is changed you can use the diff program to compare
this file with your template file and modify your template file
accordingly. If you don't like the output of diff on the command
line but prefer a GUI solution I can highly recommend the program
meld:
sudo apt install -y meld
You can use it to compare files or entire directories, and you can still start it from the command line:
meld tumblelog.html ../sites/plurrrr.com/plurrrr.html
Updates are announced on my microblog Plurrrr and my Twitter stream.