Create a static tumblelog with Perl
March 30, 2019
This week I wrote a static tumblelog generator in Perl. It creates a microblog very similar to the well-known tumblelog Anarchaia.
The program is available as of today as tumblelog on GitHub. Static means in this case that the HTML files are generated on your computer locally and have to be uploaded to your webserver.

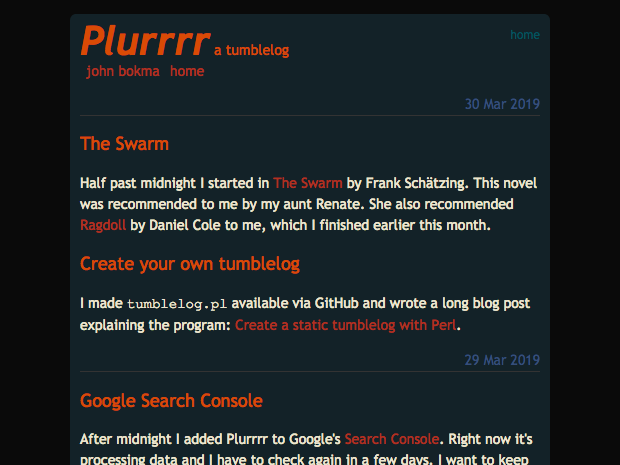
I have my own tumblelog named Plurrrr which is generated using this very program in case you want to look before you leap.
The following steps assume you run a recent version of Ubuntu or related.
Downloading tumblelog.pl
The easiest way to download tumblelog.pl is to use git clone. You might
have to install git first as follows:
sudo apt install -y git
Next, clone the repository as follows:
git clone https://github.com/john-bokma/tumblelog
Change into the just created tumblelog directory:
cd tumblelog
Make sure to check for updates regularly using git pull.
Installing the required packages
The tumblelog generator requires the CommonMark Perl module to be installed. Sadly, this module is not available as a Ubuntu package and some compilation is required. Several packages have to be installed in order to do so:
sudo apt install -y libcmark-dev
sudo apt install -y make gcc
sudo apt install -y cpanminus
Next, download the CommonMark Perl module and install it:
sudo cpanm CommonMark
Edit: recent versions of tumblelog support a JSON feed and one
additional module needs to be installed as follows:
sudo apt install -y libjson-xs-perl
After this, tumblelog.pl should be able to run without any errors. Verify this
by running the program with the --help option:
perl tumblelog.pl --help
Please take some time to read the help shown.
In order to create the CSS stylesheets the sass program has to be installed
as follows:
sudo apt install -y sass
I use Sass, a CSS extension language, to make it easy to create new styles and maintain the current ones. I highly recommend to use Sass or a similar program in your own projects if you work with CSS.
A first test run
For a first test run we need first to create a directory for the CSS stylesheet and HTML files:
mkdir htdocs
Next, compile a stylesheet. At the time
of writing Plurrrr, my own tumblelog, uses soothe.css.
If you want to give this a try, run the following command:
sass --sourcemap=none -t compressed styles/soothe.scss htdocs/soothe.css
If you prefer a simpler, lighter theme replace soothe with black-and-white (twice) in the above line. Don't forget to keep the file extensions the same.
After you have created one or more stylesheets inside the htdocs directory
you can run the tumblelog.pl Perl program, for example, as follows:
perl tumblelog.pl -o htdocs -t tumblelog.html -c soothe.css tumblelog.md
Edit: the program now supports a JSON feed see A JSON feed for tumblelog for the additional required arguments.
If all went well you should now have an example blog with a few small entries
in your htdocs directory. You can open the index.html in your browser
and verify that the entries are there. One way to do this from the command line in Ubuntu is to run:
xdg-open htdocs/index.html
Customization
If all works well I recommend to customize the HTML template first. It's probably the best to copy the default template, tumblelog.html to a new file.
The template uses the following variables:
label: the value "home" on the index page, "week n, year" on the week overview pages and the date on a page for all entries for a given date.css: the name of the CSS file as specified on the command line.body: the blog entries.archive: navigation section to the archives.year-range: the year range of your posts for use in a copyright message.
Variables have to be placed between [% %] and are expanded by the Perl program to their values. All variables, except for body can occur more
than once in a single template.
If you want to create your own stylesheet I recommend to use Sass and
start with copying soothe.scss. Next, edit the colors in the copy you
just made until you're satisfied with the result. If you want to share your
stylesheet do a git pull request.
Writing your first blog post
Use tumblelog.html as a guide for how to write your own blog posts. I recommend to leave this file alone and create a new file for your own blog.
A day starts with a date in year-month-date format, for example 2019-03-30. A day can have one or more entries. Separate each entry with %. Optionally, give each entry a heading. Use ##, a level two heading and not a level one
heading because otherwise validating the HTML of your blog gives the following warning:
Warning: Consider using the h1 element as a top-level heading only (all h1 elements are treated as top-level headings by many screen readers and other tools).
I recommend to validate the HTML after each change you make to the template.
In each entry you can use Markdown to mark up your blog entry.
Each day will generate a stand-alone HTML page. All entries of a week are collected in week overviews. The main page contains the entries of the last
days the number of which can be specified on the command line, see tumblelog.pl --help.
Uploading to your server
To upload to my website I use the rsync program as follows:
rsync -avh --delete -c htdocs/ ti:sites/plurrrr.com/public/
With ti an entry in the SSH config file, located in ~/.ssh.
Host ti
HostName toxicice.com
Port XXXXX
User toxicice
IdentityFile ~/.ssh/id_rsa
Note that I have masked the port number for security reasons.
This set up uses public-key authentication with SSH.
Edit: don't use RSA nor DSA for public-key authentication, see Fixing Skipping ssh-dss key ... not in PubkeyAcceptedKeyTypes.
Furthermore, because I update my tumblelog very often I decided to create a small makefile similar to the one given below:
TUMBLELOG = ../../projects/tumblelog
PERL = perl
SCSS = soothe.scss
SASS = sass --sourcemap=none -t compressed
CSS = soothe.css
TEMPLATE = plurrrr.html
all: local
rsync -avh --delete -c htdocs/ ti:sites/plurrrr.com/public/
local:
$(SASS) $(TUMBLELOG)/styles/$(SCSS) htdocs/$(CSS)
$(PERL) $(TUMBLELOG)/tumblelog.pl --output-dir htdocs \
--template $(TEMPLATE) --css $(CSS) plurrrr.md
Important: use tabs to indent the lines, not spaces.
In this example I have my website in a different path than the tumblelog
project. In your case you might have to change the TUMBLELOG variable besides
the line containing the rsync command.
Note that I use --delete with rsync because I want an exact copy
of the local directory on the server. If you have already a site on
the server and want to keep those files make sure to remove the
--delete option.
With this makefile you can create your local version using:
make local
And make the local version and upload it to your website using just
make
For more information, see a simple makefile tutorial.
Discussion
I have taken great care to make the generated tumblelog pages valid HTML, SEO friendly, and Google friendly. With the exception that there is no sensible title because a day can contain multiple blog entries. This could be solved by specifying a title in the Markdown file but this would make things a little more complicated. Moreover, one has to come up with a title that somehow covers several entries. At least that's my case.
The generated pages for the current template and style sheets pass Google's Mobile-Friendly Test.
Related
- tumblelog on GitHub
- Plurrrr - my personal tumblelog