Twitter Card and Facebook Sharing
May 20, 2019
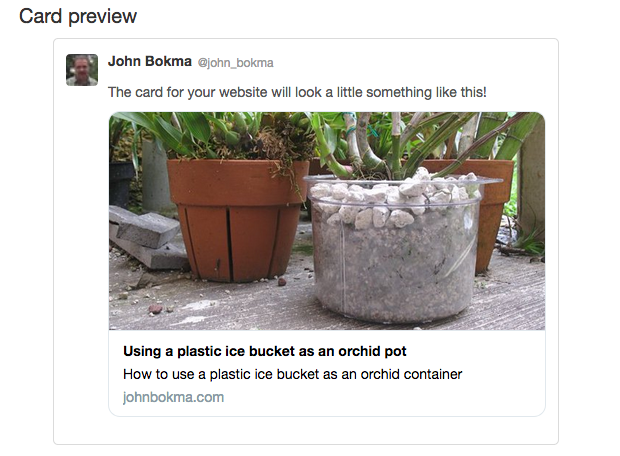
Some time ago I added a Twitter card to several pages of my blog. A Twitter card is an image with some information underneath displayed by Twitter when you post a tweet. Such a card can be more attractive than a mere link and hence might result in a higher click-through ratio. The image and the information Twitter shows is controlled via meta elements in the HTML of the page you link to.

For several of those meta tags Twitter falls back to Open Graph if not present. And Open Graph is used by Facebook sharing to show an image with a link, so we can provide cards for both social networks with the following set of meta tags:
og:url: the canonical URL of the pageog:type: set toarticleog:title: the title of the pageog:image: the absolute URL of the image to be displayedog:description: a short description of what's on the pagetwitter:card: set tosummary_large_imagetwitter:image:alt: alternative image description for those who are visually impaired.
An HTML example:
<meta property="og:url" content="http://example.com/blog/">
<meta property="og:type" content="article">
<meta property="og:title" content="An example title">
<meta property="og:image" content="http://example.com/blog/flowers.jpg">
<meta property="og:description" content="This is an example">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image:alt" content="A photo of flowers in a pot">
For a better example just view the source of this very webpage.
When you have added the meta elements to your website you can use Twitter's Card validator to verify your card. The output should be similar to the image shown above. For Facebook you can use the Sharing Debugger.
Related
- Summary Card with Large Image - Twitter's guide
- A Guide to Sharing for Webmasters - by Facebook
- The Open Graph protocol